While you edit a page or post (and provided a block is selected): it hides under the Advanced tab but once you click on the down arrow you can give a name to your class (e.g.: column-padding-0ytzj1-class)

Pay attention to the dot in the “declaration” below. You don’t use this dot in the class assignment above.

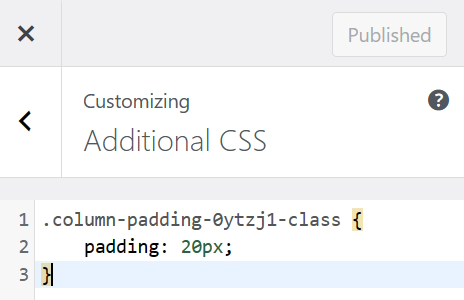
You then go to the Appearance > Customize > Additional CSS section in the WordPress dashboard and add the following CSS code to add, for example, padding to the block in the column:
.column-padding-0ytzj1-class {
padding: 20px;
}
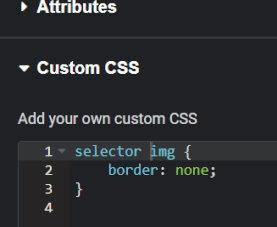
to make an image borderless in Elementor using Custom CSS:

Read more about CSS Selectors here

